Membuat Related Post Tanpa Plugin Di WordPress
Memiliki Related Post atau Artikel Terkait dalam suatu artikel itu penting. Kenapa?
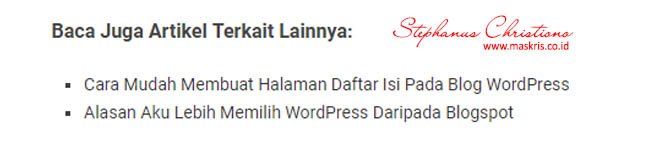
Related Post / Artikel Terkait
Mungkin ada yang bertanya, related post atau artikel terkait yang ada dalam suatu artikel blog itu apa. Oke, aku akan coba menjawabnya.
Jadi related post itu merupakan salah satu cara yang dapat digunakan oleh seorang blogger untuk menjaga pengunjung untuk dapat lebih lama lagi berada di situs/blognya. Hal tersebut terjadi karena related post atau lebih dikenal dengan artikel terkait sengaja memunculkan artikel lain di blog yang memiliki kesamaan. (misalnya kesamaan kategori)
Ini contoh related post yang ada pada blog www.maskris.co.id

Untuk related post di situs ini sendiri aku tidak menggunakan plugin karena themes yang aku gunakan sudah secara otomatis memberikan fitur tersebut. Enak kan? Premium je.. haha..
Pengalaman Menggunakan Related Post Di Blog WordPress
Banyak cara yang dapat digunakan untuk membuat related post/artikel terkait untuk sebuah blog WordPress. Cara paling mudah dan cukup populer adalah dengan cara menggunakan plugin yang banyak tersedia secara gratis di situs wordpress.org
Baca juga : Alasan Aku Lebih Memilih WordPress Daripada Blogspot
Beberapa tahun lalu ketika aku masih rajin menulis artikel-artikel tutorial blog, plugin related post yang bernama SEO ALRP (Auto Link and Related Posts) dari mas Purwedi Kurniawan menjadi salah satu plugin yang wajib aku gunakan.
Namun berjalannya waktu, semakin banyak plugin yang ada seringkali membuat aku kebingungan memilih plugin yang cocok dan sesuai dengan kebutuhan. Walaupun cukup membantu, namun plugin yang kita gunakan seringkali memperberat beban kerja dari server blog yang kita gunakan juga menjadi pertimbangan.
Untuk memaksimalkan performa blog, akhirnya aku sering tidak menggunakan plugin namun menambahkan script pada bagian editor themes yang kita gunakan.
Cara membuat Related Post di WordPress tanpa Plugin
Untuk dapat membuat related post tanpa plugin, kita harus sedikitnya mengenal beberapa file yang ada di themes WordPress yang kita gunakan. Kenapa demikian? Ya, karena kita nantinya akan menambahkan atau mengubah script asli yang ada pada themes.
Note:
Jika kamu takut untuk mengutak-atik script yang ada pada editor WordPress, maka silakan urungkan niatmu untuk membuat related post di wordpress tanpa plugin. Silakan langsung kembali ke menu Plugin->Add New yang ada pada dashboard admin wordpressmu.
Jika kamu sudah yakin untuk menambahkan script di editor themes WordPress yang kamu gunakan, maka silakan lanjut ke langkah yang ada di bawah ini.
Langkah membuat related post di WordPress tanpa plugin:
- Buka file single.php dari menu Appearance->Editor yang ada di dashboard admin WordPressmu
- Cari kode berikut :
[php]<?php the_content(); ?> [/php]
atau
[php]<?php get_template_part(‘content’, get_post_format()); ?>[/php]Agar lebih jelas, lihat gambar di bawah:
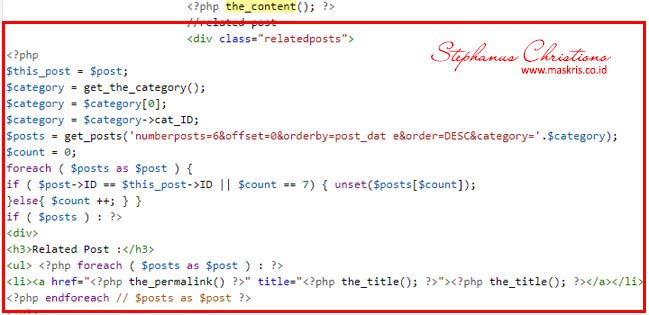
- Jika kode di atas sudah ketemu, silahkan tambahkan kode berikut persis dibawahnya.
<?php
$this_post = $post;
$category = get_the_category();
$category = $category[0];
$category = $category->cat_ID;
$posts = get_posts(‘numberposts=6&offset=0&orderby=post_dat e&order=DESC&category=’.$category);
$count = 0;
foreach ( $posts as $post ) {
if ( $post->ID == $this_post->ID || $count == 7) { unset($posts[$count]);
}else{ $count ++; } }
if ( $posts ) : ?>
<div>
<h3>Related Post :</h3>
<ul> <?php foreach ( $posts as $post ) : ?>
<li><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></li>
<?php endforeach // $posts as $post ?>
</ul>
</div>
<?php endif // $posts ?>
<?php $post = $this_post;
unset($this_post);
?>
[/php]
- Jika kurang yakin, silakan lihat gambar berikut:
- Jika sudah, silahkan tekan update file untuk menyimpan script.
- Silakan cek artikel kamu, seharusnya akan muncul tampilan seperti berikut pada bagian bawah artikel.

Gimana? Ga susah kan cara membuat Related Post Tanpa Plugin Di WordPress? Kalau teman-teman kesulitan atau ada pertanyaan boleh meninggalkan jejak di kotak komentar yang ada di bawah.

















kalo gak salah ini bisa langsung sih setting dari bagian opsi. soalnya kalo blogku gak bisa edit theme gitu 😀
ok koh.. kayanya bisa di coba neh kapan2 pakai yang WP.com.. makasih infonya juga koh huang..
kalau misal pake theme astra ane gk ada code seperti di atas gmn ya maskris
biasanya aku cari yang mendekati.. karena pada dasarnya script div itu kan fleksibel, bisa ditempatkan dimana saja sesuai dengan keinginan. Yang penting tau aja, kira-kira mau di bawah content, di atas content atau mungkin di bawah komentar. 😀
bisa kah muncul relatednya kalau pakai theme premium
Bisa…
mantul mas, makasi
pakai theme twenty twentyone dmnnya ya?
pada dasarnya tempatnya sama, ada di bagian single.php yang ada di theme editor menu appearance.. cuma untuk twenty twentyone saya juga belum pernah coba.
Punya sy ada di bwah artikel. Cara pindah ke tengah gmn ya gan?